티스토리 뷰
티스토리 테두리 만들기는 티스토리 자체 내에서 손쉽게 가능했는데, 워드프레스에서 테두리를 만드는 건 추가 css 에서 코드를 넣어서 만들어 주어야 하더라고요. 그래서 워드프레스 티스토리 테두리 핸드폰에서 간단하게 만드는 방법을 알려드릴게요. 3~4번 정도만 따라 하면 아주 익숙하게 하실 수 있어요.

워드프레스 티스토리 테두리 핸드폰에서 만드는 방법
1. 저는 간단하게 갤럭시 핸드폰에서 손쉽게 만들수 있는 방법으로 설명드리려고요.
2. 일단 사진 캡쳐본을 그대로 불러와줍니다.


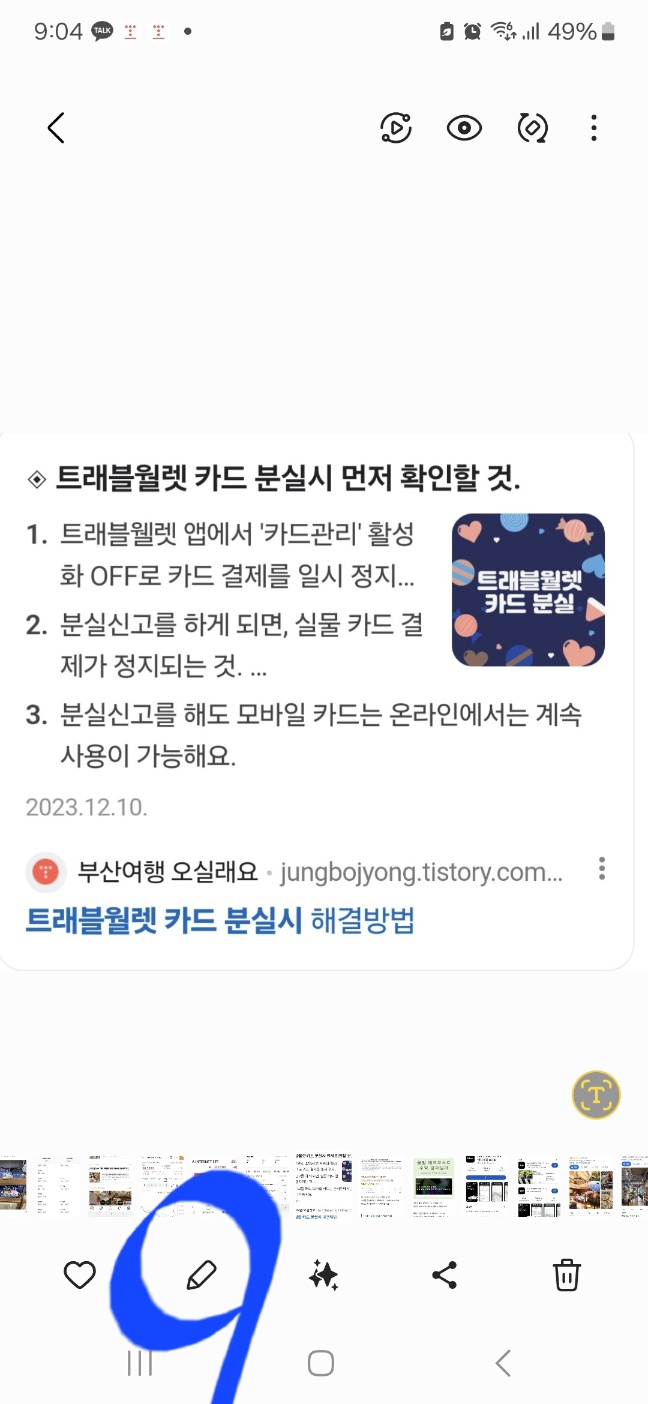
3. 왼쪽이 캡쳐본이고요. 갤럭시 핸드폰에서 손쉽게 오른쪽처럼 만들 수 있어요.
글을 쓰다보면 테두리가 없는 경우에, 그림과 글씨 사이에 구별이 잘 안 가서 헷갈리는 경우가 많더라고요. 그래서 테두리 만들고는 해요. 글씨이지만 그림으로 삽입이 가능하니, 한눈에 잘 보이죠?



4. 캡쳐한 화면 아랫부분에 연필모양(파란 동그라미)이 보이시죠? 그 연필 모양을 눌러서 들어가세요.
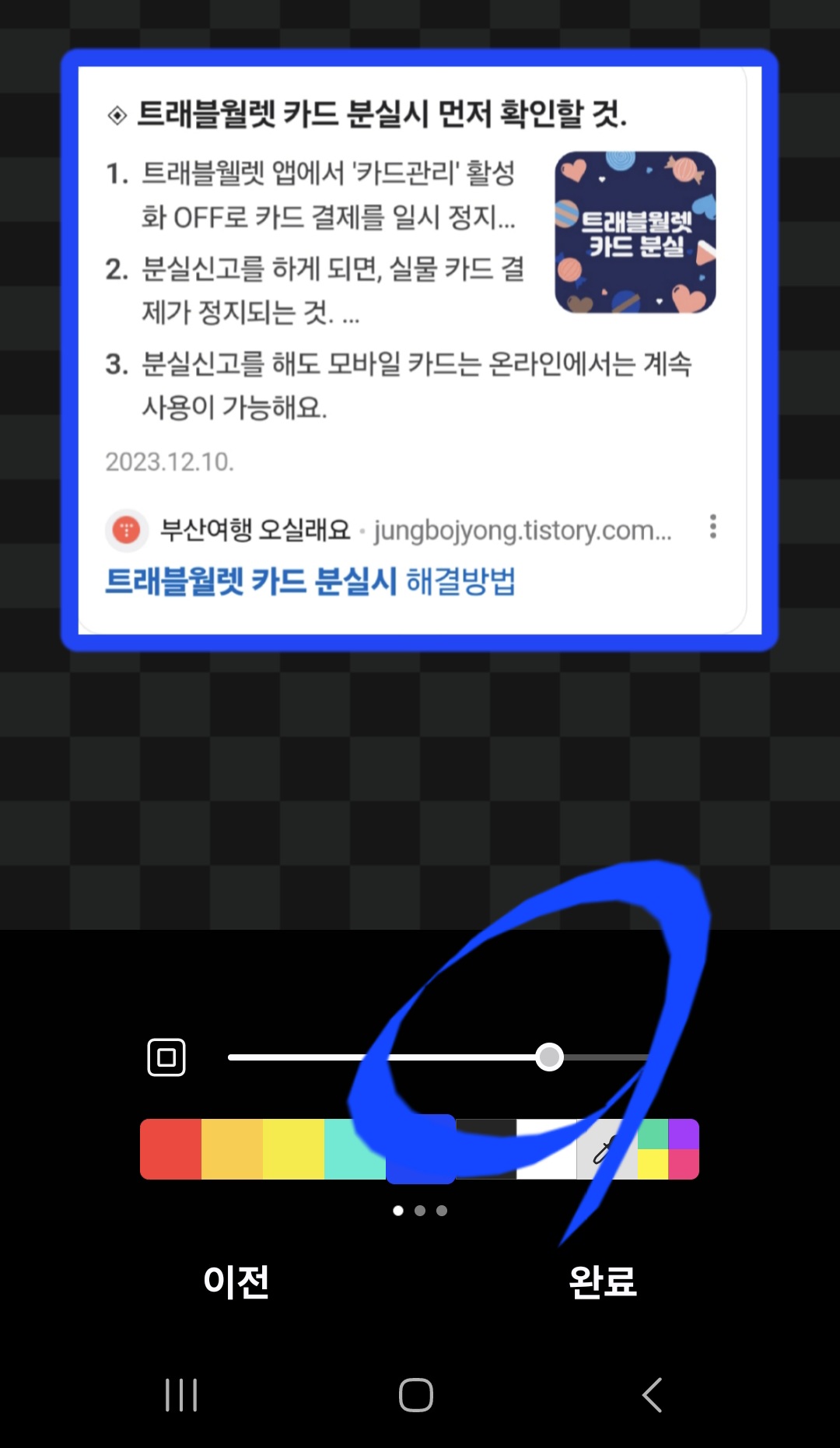
5. 그럼 두 번째 화면이 보일 텐데요. 두 번째 화면 우측 아래쪽에 있는 점 4개짜리(파란 동그라미)를 눌러서 들어가세요.
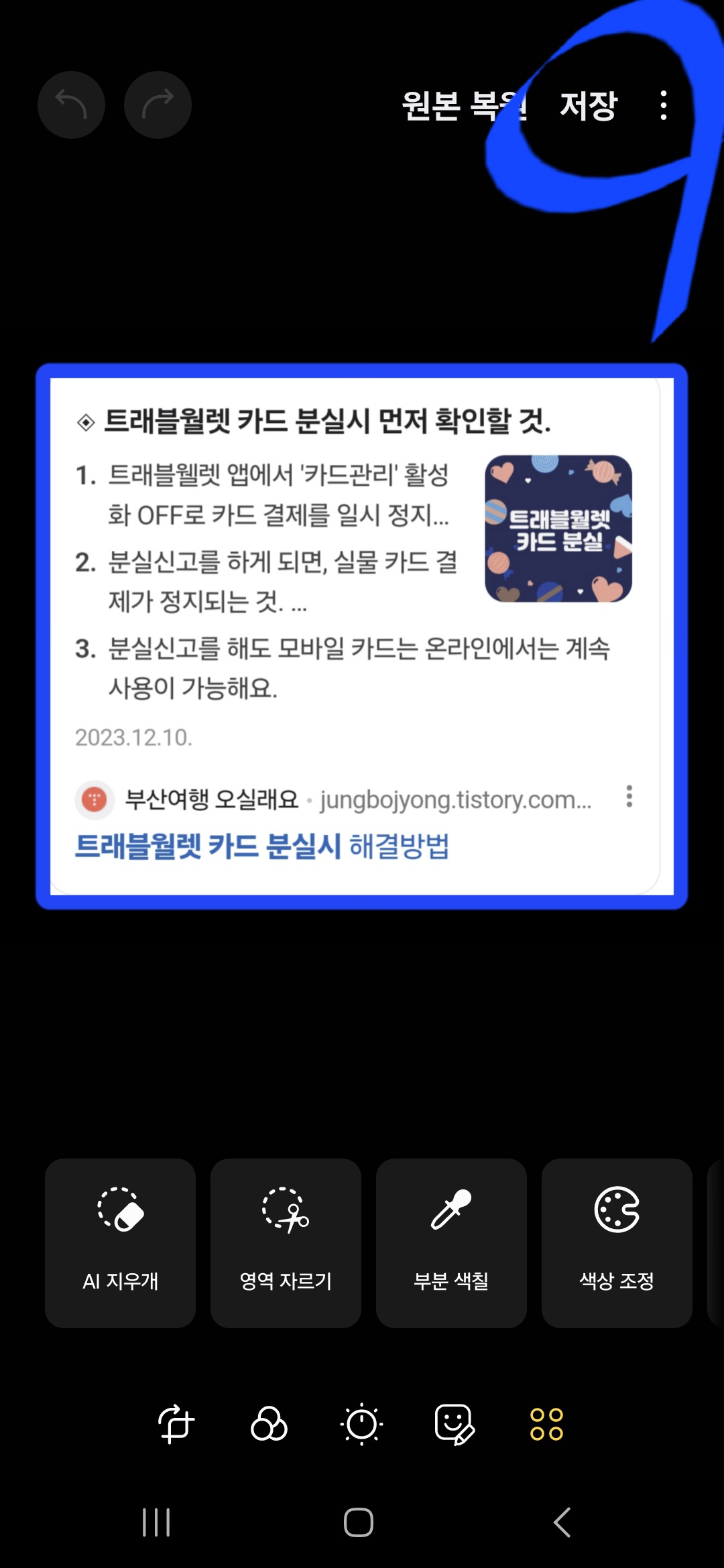
6. 그럼 세번째 화면이 나와요. 여기서 영역 자르기(파란 동그라미)를 눌러서 들어갑니다.



7. 아랫쪽에 영역자동맞춤, 영역 직접 그리기, 선택해제가 보이시죠? 그 화면에서는 바로 '도형모양'을 눌러줍니다.
8. 도형 모양이 동그라미, 네모, 세모, 하트, 별이 다양하게 나오는데~ 여기서 네모를 선택해주세요.
9. 그런 다음에 저 작은 네모를 손으로 확대하여, 화면 전체가 다 보이게 해 주는 게 포인트입니다!



10. 네모를 확대한 모습입니다. 삐뚤어져도 괜찮으니, 나올 사진 밖으로 크게 네모를 만들어 줍니다. (사진 크게 보기 하는 것처럼 손가락으로 크게 확대해 줍니다.) 그런 다음에 '다음'을 눌러줍니다.
11. 다음을 누르면 두 번째 화면이 나와요. 이곳에서 테두리 색상과 테두리 두께를 선택할 수 있어요. (스크롤을 오른쪽으로 보내면 테두리의 두께가 두꺼워집니다.) 완료버튼을 눌러줍니다.
12. 짜잔! 세 번째 화면이 나왔죠? 저 화면에서 꼭 '저장'버튼까지 눌러주셔야지 테두리가 생깁니다.

13. 이렇게 테두리가 생기고 나니 훨씬 보기에 깔끔해졌죠?